js如何制作图片轮播
更新:2018-07-12
轮播图是一个页面中必不可少的元素,那么怎么运用JS制作轮播图呢?下面小编通过实例给大家分享一下。
工具/材料
Sublime Text操作方法
-
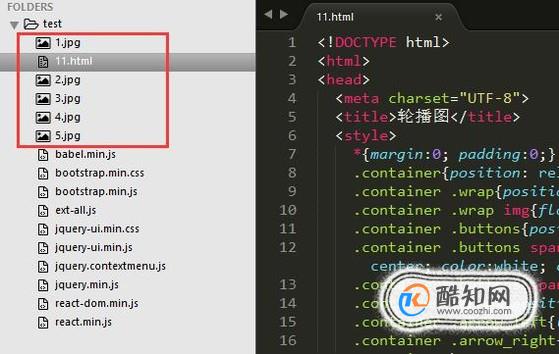
01 首先在Sublime Text下面准备一个html和5张图片,图片宽高为600px和400px,如下图所示
-
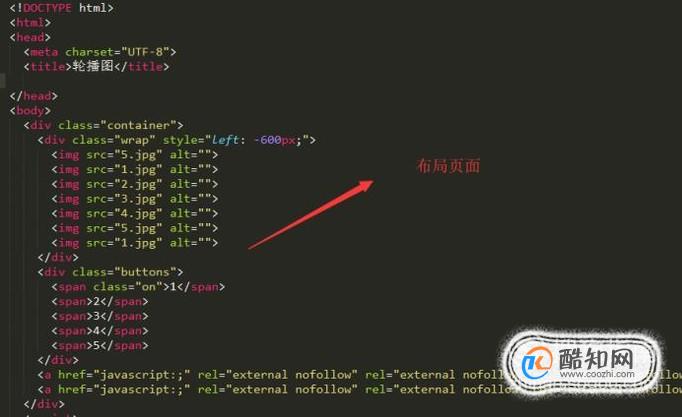
02 然后在HTML页面中布局轮播图的结构,如下图所示,主要包括图片区域,圆形按钮,左右箭头
-
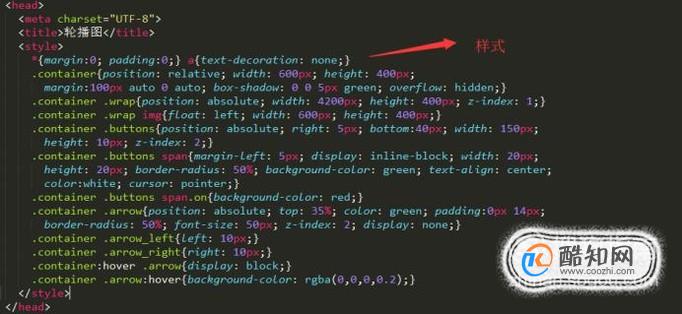
03 接下来需要给轮播图页面布局声明一些样式,请按照下图所示的样式代码进行声明
-
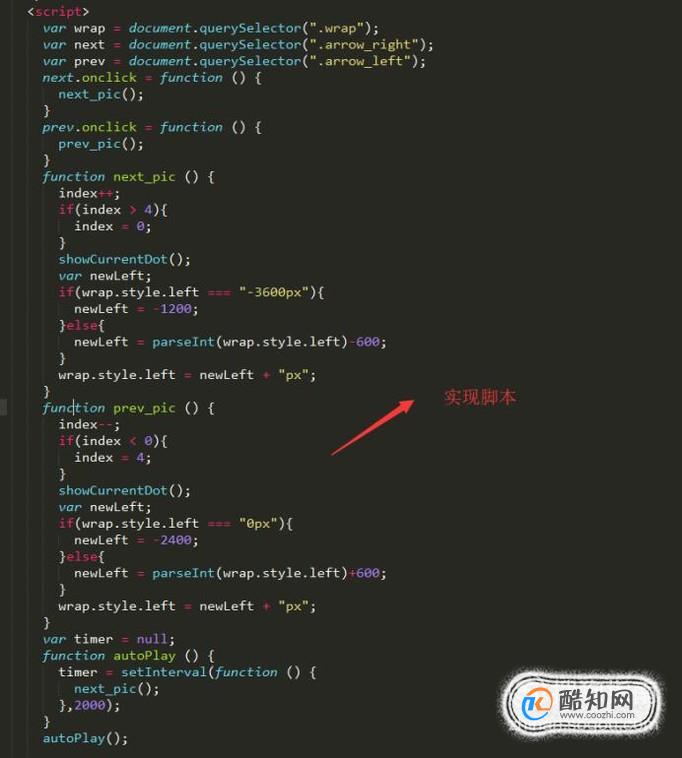
04 最后就是实现轮播图的JS脚本功能,如下图所示,主要包括前进,后退,自动播放的功能
-
05 最后运行页面,你就会看到下图所示的轮播图效果,点击圆圈或者左右箭头可以切换轮播图

excle表格如何自动添加序号
电脑
2018-11-02
Excel统计文字个数的函数公式
电脑
2018-11-02
internet保护模式禁用怎么开启
电脑
2018-11-02
excel电子表格日期超期怎么自动变色
电脑
2018-11-02
联想拯救者怎么关闭软件自动更新
电脑
2018-11-02
教大家win10怎么使用激活工具轻松激活系统
电脑
2018-11-02
Win10系统没有声音如何修复?
电脑
2018-11-02
怎么检测电脑屏幕的质量好坏
电脑
2018-11-02
用photoshop制作公章
电脑
2018-11-02
PS如何用画笔工具绘图
电脑
2018-11-02