网页导航栏制作:如何为网页添加导航栏
更新:2018-07-12
在很多网站中都需要一个导航栏。下面,我们来看看如何为网页添加导航栏吧。
操作方法
-
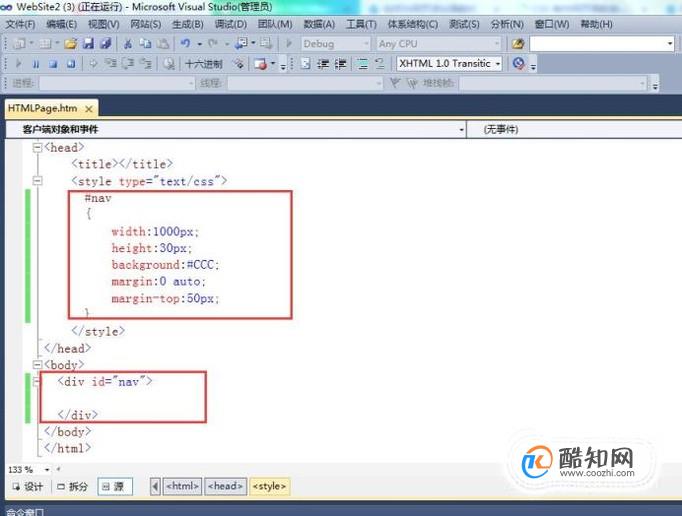
01 制作一个放导航栏的容器
制作一个放导航栏的容器,容器名为nav,容器宽为1000px,高为30px,背景颜
色为灰色,相关代码如下:
#nav
{
width:1000px;
height:30px;
background:#CCC;
margin:0 auto;
margin-top:50px;
}
<div id="nav"></div>
-
02 显示结果
在浏览器中显示的结果为下图所示:
-
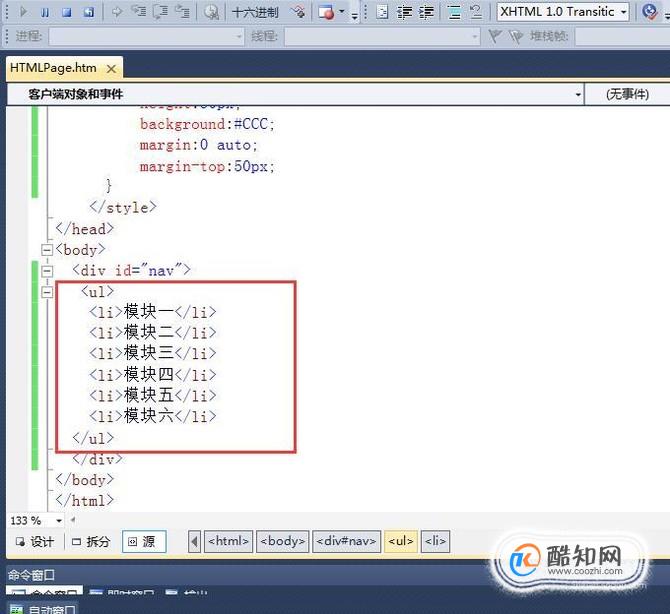
03 在容器中放入一些导航栏
导航栏代码如下:
<ul>
<li>模块一</li>
<li>模块二</li>
<li>模块三</li>
<li>模块四</li>
<li>模块五</li>
<li>模块六</li>
</ul>
-
04 为导航栏添加一些属性
<style type="text/css">
#nav
{
width:1000px;
height:30px;
background:#CCC;
margin:0 auto;
margin-top:50px;
}
#nav ul
{
width:960px;
height:35px;
}
#nav ul li
{
float:left;
width:100px;
float:left;
list-style:none;
background:yellow;
line-height:35px;
}
</style>

-
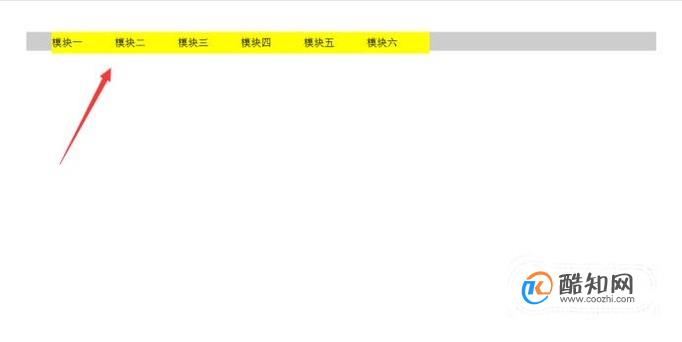
05 导航栏在浏览器页面的显示结果如下图所示:

excle表格如何自动添加序号
电脑
2018-11-02
Excel统计文字个数的函数公式
电脑
2018-11-02
internet保护模式禁用怎么开启
电脑
2018-11-02
excel电子表格日期超期怎么自动变色
电脑
2018-11-02
联想拯救者怎么关闭软件自动更新
电脑
2018-11-02
教大家win10怎么使用激活工具轻松激活系统
电脑
2018-11-02
Win10系统没有声音如何修复?
电脑
2018-11-02
怎么检测电脑屏幕的质量好坏
电脑
2018-11-02
用photoshop制作公章
电脑
2018-11-02
PS如何用画笔工具绘图
电脑
2018-11-02