怎样在F12下查看源码和调试网页CSS
更新:2018-07-12
怎样在F12下查看源码和调试网页CSS?下面我们就来看一下具体是如何操作的吧。
怎样在F12下查看源码和调试网页CSS?下面我们就来看一下具体是如何操作的吧。
操作方法
-
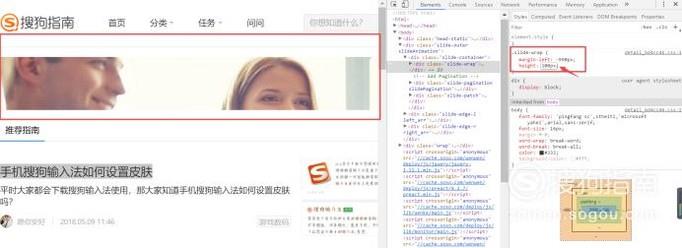
01 首先我们需要打开一个网页,然后按F12开始查看源码。
-
02 调出代码之后,然后选择你想修改网站框架的地方。
-
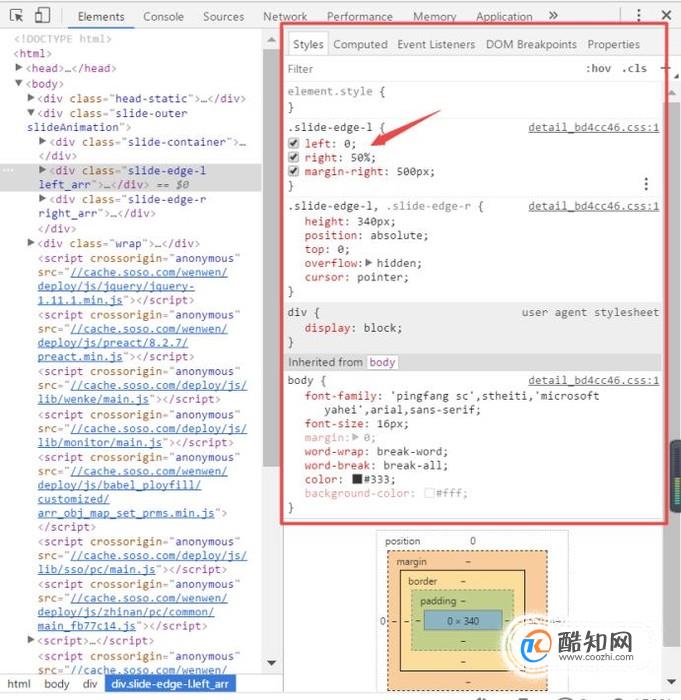
03 在最右边的一块代码中就是属于网页的CSS样式表,然后我们鼠标放在上面,就会在代码前面出现一个√号框。
-
04 双击你想修改的CSS代码,然后输入你想修改的值,修改成功之后我们就可以看到网页发生改变。

excle表格如何自动添加序号
电脑
2018-11-02
Excel统计文字个数的函数公式
电脑
2018-11-02
internet保护模式禁用怎么开启
电脑
2018-11-02
excel电子表格日期超期怎么自动变色
电脑
2018-11-02
联想拯救者怎么关闭软件自动更新
电脑
2018-11-02
教大家win10怎么使用激活工具轻松激活系统
电脑
2018-11-02
Win10系统没有声音如何修复?
电脑
2018-11-02
怎么检测电脑屏幕的质量好坏
电脑
2018-11-02
用photoshop制作公章
电脑
2018-11-02
PS如何用画笔工具绘图
电脑
2018-11-02